こんにちは、まーたです。
今回は前回からの続きとして、Google Adsense(グーグル アドセンス)に合格した話のうち、『B面:技術的なポイント』の後半部分に付いて語ってみたいと思います。
特にSSL対応に結構な労力を費やしましたので、そこでどうやって解決したのかを詳しく書きました。
その項目だけでも見て頂けると、皆様の時短になるのでは、と思います。

私が躓きつつも、解決した部分なども書いてみます
少し、前回の復習を
前回のおさらいから入りますが、
私はA面とB面という考え方をもってサイト作成を進めており、その内のA面とB面の1~5までを、既にお話させて頂きました。
今回は、B面の残り6~11について、語ってみたいと思います。
少しおさらいしますが、B面として行ったコトは、以下の通りです。
- 有料サーバでサイトを開設する
- 簡潔で意味のあるサイト名にする
- サイト名に合致するドメインを獲得する
- WordPressでサイトを構築する
- 優れたWordPressテーマを使用する
- リンク切れを無くす
- 運営者情報を作成してサイドバーまたはフッターに表示する
- お問い合わせページを作成する
- プライバシーポリシーを作成する
- 免責事項を記載する
- サイトをSSL対応させる
では、以下それぞれの項目について、書いてみたいと思います。
B面:技術的なポイント、の続きから
リンク切れを無くす
こちらは割と基本的なコトだと思いますが、クリック(タップ)したにも拘わらずページが無いという状況は、サイト構成上よろしくありません。
Googleが掲げる「整理」と言う観点から見ても、リンク切れを起こしているサイトは「整理が行き届いてないサイト」と見なされる恐れがあります。
ですので、リンク切れがないか、申請前にきちんとチェックしましょう。
私の場合は、トップメニューに予め、『修繕日記』『FP家計術』『副業トピック』『ごらく部』というカテゴリーのリンクを作っております。

しかし、トップメニューを作ったはよいものの、その先に記事がないとリンク切れとなってしまいます。
従って、このカテゴリーそれぞれに、最低1記事を作成しました。
実際には、『修繕日記』に4記事、それ以外は1記事という状態で申請に臨みました。
また『プロフィール』と『お問い合わせ』へのリンクもトップメニューに作成したので、忘れずに各ページへのリンクも張っておきました。
他にフッターメニューも作成していますので、そちらも忘れずリンクを張りました。
皆さんも、リンク切れをさせないように気を付けてくださいね。
運営者情報を作成してサイドバーまたはフッターに表示する
WordPressの機能としてプロフィールが入力できるのですが、更にCocoonの機能として、そのプロフィールをウィジットとしてサイドバーに反映することができます。
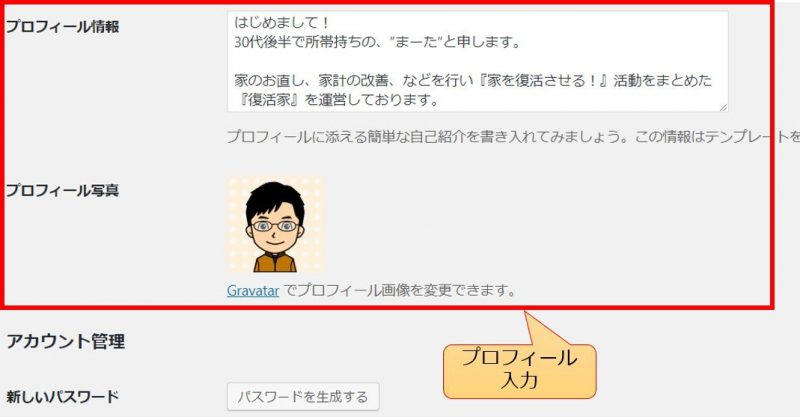
まずは、WordPressメニューにある、 [ユーザー] -> [あなたのプロフィール]に移動し、そのプロフィールを入力します。

この後、WordPressメニューにある [外観] -> [ウィジット]に移動し、その『サイドバー』に『[C]プロフィール』を登録すると、あら簡単。サイドバーに運営者情報として、先程のプロフィールが表示されます。

とりあえず、こんな感じで運営者情報をキチンと表示させるようにしてください。
お問い合わせページを作成する
こちらもGoogle Adsenseの合格には必須となります。
しかし、WordPressとプラグインを組み合わせて、簡単に実現してしまいましょう。
当サイトで使用しているのは『Contact Form 7』という超有名なお手軽プラグインになります。

こちらも使い方などはググって頂ければ出てくると思いますので、細かくは述べませんが、これ一つで簡単にお問い合わせが作れますので、とても重宝しています。
ちなみにこの『お問い合わせフォーム』に関しては、後で述べるSSL化でちょっとトラブったのですが、そこはCocoonテーマ様の力をお借りして乗り切ることができました!
(↑他力本願 (^o^;))
プライバシーポリシーを作成する
こちらもGoogle Adsenseには必須と言われている項目なので、キチンと対応しましょう。
基本的にはプライバシーポリシーはコピペOKという感じで様々なサイト様で紹介されておりますので、そちらを使用してみてください。
私が参考にしたのは、こちらのサイト様になります。
ちなみにプライバシーポリシーはWeb上で多く見つかりますし、様々な書式があって、何を選べばよいのか悩みどころだと思います。
そこで様々なサイト様を拝見させて頂いた中で、Google Adsenseにまでシッカリ言及をされている上記サイト様の内容を参考することにしました。
Amazonに関しても書かれていますので、アフィリエイトと言う点でもシッカリされているのだろうと判断しました。
結果、Google Adsenseに合格したワケですから、正しかったのだろうと思います。
免責事項を記載する
この免責事項を記載するコト自体は、恐らくGoogle Adsenseの審査には、そこまで影響しないと思います。
他のどのサイト様でも、この情報は載っておりませんので、必要性は低いかなとは思います。
しかし私としては、こういった免責事項も書くことで、キチンとしたサイト造りをしていることをアピールすることができ、結果的にGoogleから見た印象がよくなると考えています。
と言うのも、Google Adsenseの審査には、ロボット審査と人間審査があると言われております。
特にロボット審査があるということは、ロボット、つまりプログラムが自動的に、サイトの構造や品質を見られていると私は解釈したワケです。
そこでこの免責事項も入れておいた方が、サイトの構成を確認した際、キチンとした免責事項まで作っているというコトで、『サイトの品質を上げている』と認識されるのではないかな、と考えたワケです。
また特に、サイトを運営するという点においては、この免責事項は載せておいた方が、ご自身の身を守ると言う意味で、絶対によいと思います。
何かのクレームに対して対抗しうる手段となりますので、この免責事項の作成は強くオススメしますよ。
私はこのサイト様を参考にして作成しましたので、作成される方のために、リンクを張らせて頂きます。
と、ここまでは労力を掛けながらも割と順調に進めていたのですが…、
次のSSL対応に、結構労力を費やしたので、皆様にご参考頂ければ幸いです。
SSL対応を行う
このSSL対応は、昨今のGoogle Adsense審査においてとても重要だと思いますので、しっかり対策をしておきましょう。
とは言え、このSSL対応を行うまでが一苦労だったので、解決に至った経緯までを、詳しく書かせて頂きたいと思います。
SSLについて、簡単に
このSSL化というのは、Webサイトとのやり取りにて暗号化を行うことで、安全なWeb検索ができるようになる技術です。
詳しくは、これまたググって頂けると助かるのですが、結構な技術となっておりますので、詳しい説明は割愛させて頂きます。
ちなみにこのSSLに対応してないだけで、Google ChromeからWebページを見ている際に警告が出てきたり、セキュリティの厳しい環境だと、サイトにアクセスすることすらできなくなったりします。

と言うコトで、Google Adsenseに合格するためにも、サイト運営のためにも、しっかりと対策をしておきましょう。
まずは、サーバ側のSSL設定を
SSL化の最初に取り組むべきは、まずサーバの設定でSSL対応を行うコトです。
詳しくは各サーバによって異なりますので、ご自身のサーバに合わせて
「●●サーバ SSL化」などでググってみてください。
昨今のサーバだと、Googleの警告効果もあって、多くのサーバは設定画面からSSL化を行うコトができると思います。
またバリューサーバのSSL対応については、こちらの公式ページ書いてますので、ご参照ください。

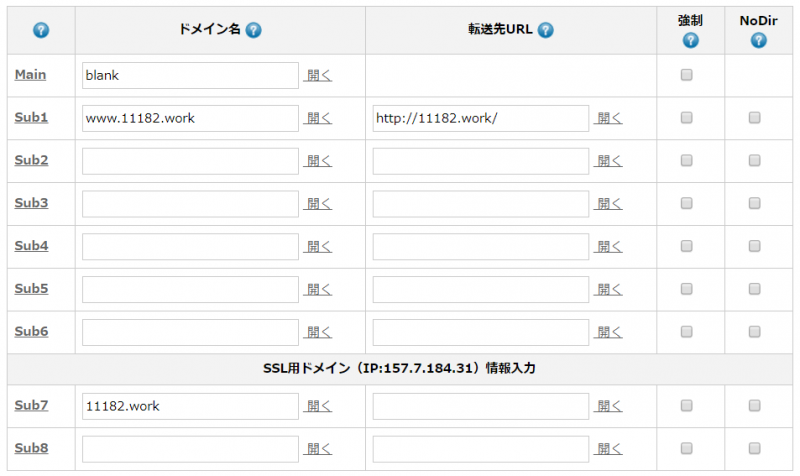
ちなみに私の場合、最初のドメインウェブ設定に入力されていた内容が、この手順書とは少し違っていたので、サポートに問い合わせながら設定しました。
参考までに、私が設定した画面も掲載させて頂きますので、ご参考にして頂ければ幸いです。

これができましたら、サーバとしてのSSL設定は終わりました。
というコトでSSL対策が完成したと思ったので、サイトを確認したところ…、

まだ、SSLになってないじゃん!?!?
はい、つまり、サーバ側の設定だけでは、不十分だったのです
しかし、それ以外に心当たりがない。
ですので、とにかく調べて調べて、対策を行いました。
更に、必要な設定
さて、どうやったらSSLができるのやら。
というコトでWebを探しまくった結果、以下の項目を処理しておく必要がある。とわかりました。
- WordPressの設定
- 画像のURLを変更する
- 301リダイレクトの設定
これらに関しては、以下のサイト様を参考にさせて頂いて、設定を行いました。
ありがたや、ありがたや。
もしGoogle ConsoleやGoogle Analyticsを使用している場合は、上記リンク中に書かれている各設定も併せて行ってください。
プロフィール画像も、設定変更が必要です
私のサイドバーに表示されているプロフィール欄は、特別なウィジェットを使用しているワケではなく、Cocoon付属のウィジェット経由で表示させております。
このCocoon付属のウィジェットは、WordPress設定のプロフィールから画像を引っ張ってくるワケです。
つまり、プロフィール設定の画像もSSLに変更しなければ、SSLとして表示されません。
と言っても、設定はとてもカンタン。
プロフィール画像の設定で、「s」を付けてから、変更を保存してください。

これで、プロフィール欄も、バッチリSSL対応です。
それでも、まだダメだった!
上記の設定まで行ったのですが、それでもまだSSLになっておりませんでした。
正確に言うと、SSL対応しているページと、SSL対応できてないページが、混在していたのです。
トップページはSSL対応されていたので、一安心。
しかし投稿ページなどが、SSL対応されていない。
というコトで、まずは原因を調査せねばなりません。
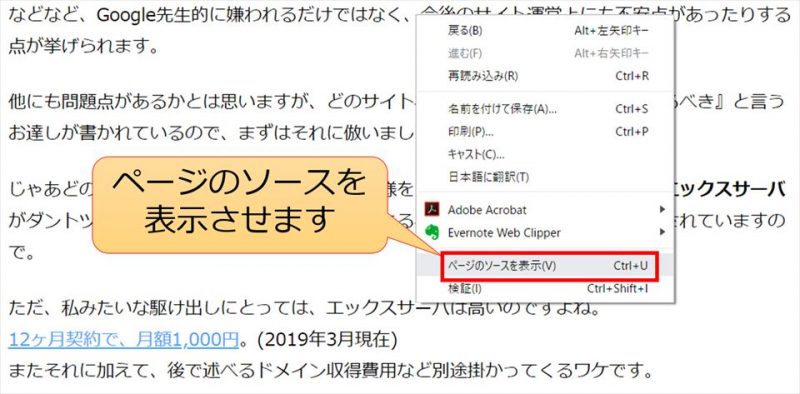
ここで私が行った方法は、『ページのHTMLソースをチェックする』という方法でした。
SSL対応ができてないページを開き、右クリックをして、「ページのソースを表示」でソースを表示させます。

そして、SSLになっていない部分、つまり「http://」を検索しますと…、
ありました!
で、その部分をよく見ると、『AMP』の文字が。
早速、Google先生で調べたりして、辿り着いた先が、[cocoon設定]->[AMP]->[AMPロゴ]の欄。
私のサイトはcocoon設定でAMP対応をさせていたので、このロゴがサイト中に入っていたワケです。
普段はPCで作業しているコトが多いですし、スマホから確認しても、AMPロゴが入っているとは見て分かりませんでした。
というコトで、このロゴも「http://」から「s」「https://」へ変更しましょう。

ちなみに私はこれを機会に、オリジナルのロゴを作成して追加しておきました。
最後は、お問い合わせフォーム!
これまでSSL対策として腐心してきましたが、それでもまだ完全SSLには至っておりませんでした。

まだダメ!
どこが引っ掛かってるんだろう?
手直ししても、ページのソースを確認すると、他にも1, 2個ほど「http:/」が残っておりまして。
それに加えて、特に『お問い合わせフォーム』のSSL対応が分からない。
私はお問い合わせフォームとして『Contact form 7』を使用させて頂いているのですが、公式にはSSL対応させる情報が見つかりませんでした。
また他のサイト様を見ても、
「サーバに寄ってできる、できない、が異なってくる」
「できない場合は別のプラグインを使うべき」
「お問い合わせフォームはSSL化しなくてよい」
などなど、『Contact form 7』を使用する前提での、お問い合わせフォームのSSL対応させる方法が、どうしても見つかりません…。
他のサイト様が言う様に、お問い合わせフォームだけをSSL対応させない方法か、
もしくは、ゴリゴリ手を入れて対応させるか、どちらしかないかな、と考えておりました。
そんな時、

で!できた!!
そうです!ついにお問い合わせフォームまで含めて、SSL対応ができたのです。
その方法は、正にボタン一発。
Cocoonテーマ様の、偉大なる設定で、一発OK!
こちら、Cocoonサイトの中に、情報がありました。

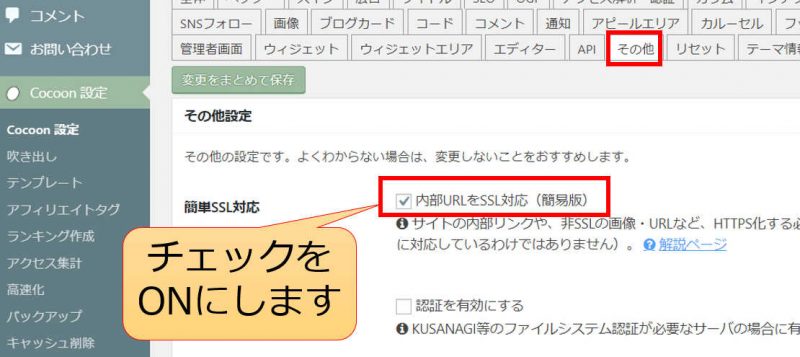
[Cocoon設定] -> [その他] -> [内部URLをSSL対応(簡易版)] を、チェックするだけ!

なんとコレだけで、お問い合わせフォームに加え、他SSL対応ができてなかった部分も含めて、全てSSL対応させることができました。
Cocoonサイトの情報によると、これは簡易版としての対策とのコトですが、初心者の私にとっては、これでも十分です。
自分でお問い合わせフォームからメールを送信しても、キチンと動作しておりました。
というコトで、これにて完全SSL対応が完了。
いよいよ満を持して、Google Adsenseに挑みます。
そして、Google Adsenseに合格!
ここまで全て対策を行い、Google Adsenseに審査の申請を出しました。
1日弱ぐらい待ったら、合格のお返事が参りました。

この審査は、落ちても再度受けることができると他のサイト様で書いてましたので、
『落ちたら、また受けるかなー』ぐらいの気持ちで受けました。
ただ、結構しっかりサイトを整備してから挑むべきと書いてあったので、他のサイト様の情報を参考にしながら、着々と準備を進めたワケですね。
しかし、エックスサーバの情報は多いのですが、格安なバリューサーバでGoogle Adsenseを合格したという情報がとても少ない。
更に言えば、バリューサーバで最短7記事でGoogle Adsense合格という記事は他に無かったので、折角なので書いてみるコトにしたというワケです。
皆様も、格安サーバを使って、ぜひGoogle Adsenseを利用してみてください。
と、エラそうなコトを言っちゃってますが、私もまだまだ新米です。
Google Adsenseの張り付け方とか、サイトのデザインだとか、自分でも『イマイチだなー』と思ってますので、徐々にこのサイトを成長させて行きたいと思っております。

格安サーバでの、Google Adsenseの最短合格。
皆様のお役に立てたなら、幸いです。




コメント